Please Review Required Fields and Save Again.
A mutual question in many of our UX Conference classes is: should you mark the required fields in a form? If most fields in the course are required, should nosotros yet mark them? (That'due south a lot of marks, after all.) The short reply is yes. And I'll spend the rest of the article explaining why.
The Temptation to Non Mark the Required Fields
Often designers feel that the having a marker for every single required field is repetitive, ugly, takes besides much space, and, with longer forms, may even seem oppressive (the form requires so much from the user!). And so, they usually prefer 1 or both of the following strategies:
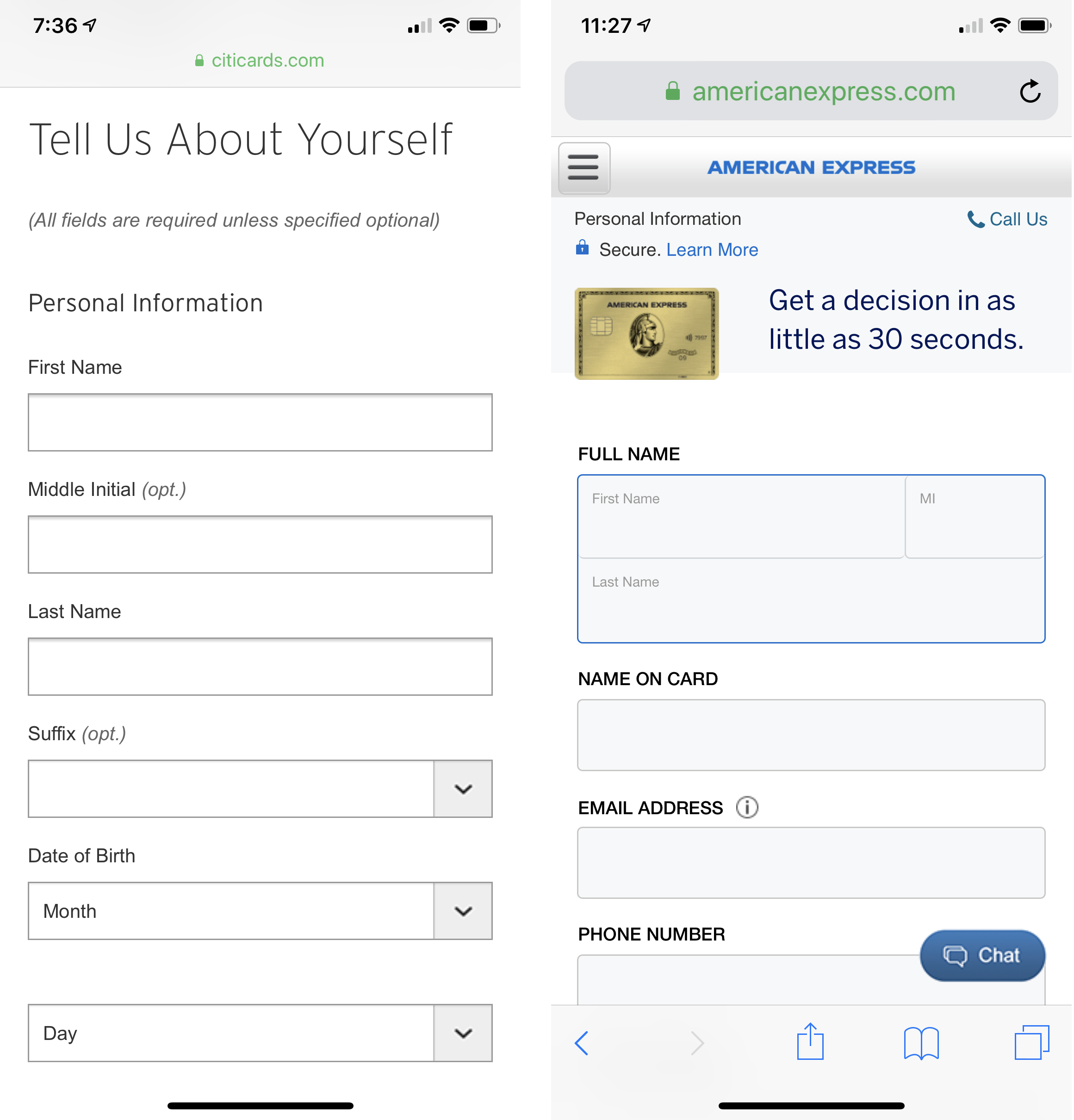
- They testify instructions at the top of the course maxim All fields are required or All fields are required unless otherwise indicated.
- They mark the optional fields, since they are usually fewer.
(In some rare situations, they don't do anything: they simply assume users will magically know what fields are required; if they don't, and so they volition only have to deal with the resulting error.)

What's wrong with these approaches? There are a few problems:
- People don't read instructions at the height of forms.
It's well known that users don't read instructions, and they are particularly less likely to read instructions at the meridian of a grade. Form fields seem self-sufficient — after all, each field has a specific didactics — its label, why would you need to read anything else to fill it in?
- Fifty-fifty if people read instructions, they may forget them.
You may think: if users read the education of the tiptop, how could they forget information technology — it'south such a simple matter? Well, they do forget — peculiarly if the course is long or if they get interrupted while filling it out (a situation that is mutual on mobile). And fifty-fifty if people don't forget the pedagogy, yous're increasing their cognitive load by having them commit it to their working retentivity. In other words, you're making it harder for them to do their task. Filling form itself is quite challenging for your users — why would you desire to make it even more so?
- People have to scan the form to determine if the field is required.
Nosotros've seen that, whether you include instructions at the meridian of the grade or non, the result is likely to be the same — people volition ignore or forget them. So, what happens when user fill out the grade? How do they know whether a field is required? Well, the more-diligent users will wait around trying to effigy it out — they volition scan the course and find a field that is marked optional (sometimes scrolling the folio, like in the American Limited example above, where the start optional field appears below the mobile fold); if they do find one, they volition assume that anything not marked is required. Just that takes time and interaction cost — and, once more, why would you make it harder for your users to fill up in the class?
Most users, however, will not carp to look around — they will simply make assumptions. They will say – "Well, phone number – they don't really demand my telephone number, do they? Maybe I'll get out this blank". And fifty-fifty if they don't get out it blank, having to interruption to determine whether a field needs to be completed slows down the interaction and makes the procedure seem longer and more irksome. (Retrieve, equally much equally you'd like to call back otherwise, nobody wants to fill out a grade — whether on a small screen or on a big one.) The result will exist a course-submission error, which will hateful fifty-fifty more time spent addressing it.
The solution is simple: mark all the required fields. Exist every bit explicit and transparent every bit possible: for every single field that must be completed, marking information technology as required.
How to Mark the Required Fields?
There are at least two options here: an asterisk (whether red or non) and the discussion "required".

The asterisk has become very common on the spider web and users are familiar with its meaning. Its main reward is that it does not take upward much space and looks different enough from the characterization text, and so use it.
Should the asterisk precede or follow the field characterization? That is unlikely to brand a practical divergence, but one reason to put it just before the field description is to aid the eyes easily locate which fields are required by scanning just the left-about character of the label.

Should the asterisk be red? Not necessarily, merely red has become the expected required-marker colour on the web, which is a reason in its own right to stick with this choice (according to Jakob's Police force). In any case, in that location is some value to using different colors for the asterisk and for the field label: it allows users to apace separate the two and focus on the field label while trying to decode what the field means. While red is somewhat recommended, nosotros take a strong recommendation to avoid stake grays or low-dissimilarity colors for the asterisk. Slightly muted colors can have aesthetic benefits, but truly low contrast symbols constitute an accessibility problem for low-vision or elderly users and slow downward visual processing of the form for everybody.
Should Yous Mark the Optional Fields, Too?
While information technology's not obligatory, marking the optional fields does lighten the user's cognitive load: in the absence of that discussion, the user must expect around and infer that the field is optional based on the other fields being marked every bit required. If the discussion optional is next to the field descriptor, that task becomes a tad easier.
Not specifying that a field is optional is non a bargain breaker, just doing so is a nice perk.

How About Login Forms?
Login forms are short and traditionally composed of two fields: the username and the password, both of which are e'er required. If you're using the asterisk, the toll of mark these fields as required should be minimal, then yous cannot become wrong. However, most users have encountered many, many login forms and they practise know that to login you need to enter an email or username and a password. So, if yous absolutely hate the asterisk, it's okay to leave it out in this type of form.

Information technology is however unsafe to not mark the required fields in a registration course. Registration forms vary a lot across sites — dissimilar companies crave different types of information when creating an account. If your registration form looks like a login form, it's safety to exit the required information out. But if information technology does include more than the username and the countersign fields, mark all required fields (including the username and password ones).

Conclusion
Forms are no fun. They require users to practise a lot of work. In fact, many forms finish upwardly being abandoned considering filling them is too hard or too tedious. To increment the chance that your course will get completed, minimize the endeavor that your users will accept to put in and the information that they need to retrieve. There are many aspects that contribute to these, but marking the required fields (and, optionally, the optional ones) is an piece of cake i to address.
A Note on Accessibility
Afterwards this commodity was published, we received a few questions about the accessibility of the asterisk as a required-field marker. In HTML 5, it is possible to add markup to the form field to instruct screen readers to say the give-and-take "required" whenever they come across an asterisk next to the field label.
Source: https://www.nngroup.com/articles/required-fields/
0 Response to "Please Review Required Fields and Save Again."
Post a Comment